The material we will use creates a blend of 2 existing materials found in the 3dsmax material library, although it could be used to blend any materials.
Open your terrain scene from part 1 of the tutorial and load the 3dsmax material library. In the material editor create a blend material by clicking get material and start typing the word blend in the browser.
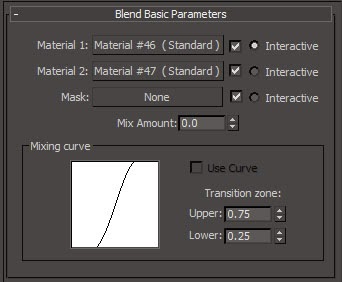
 The blend material has 3 basic settings; 2 materials and a mask that creates the blend.
The blend material has 3 basic settings; 2 materials and a mask that creates the blend. Apply the Ground_Grass to the material 1 slot and Ground_Grey_Dirt2 to the material 2 slot by dragging them from the browser onto the map buttons.
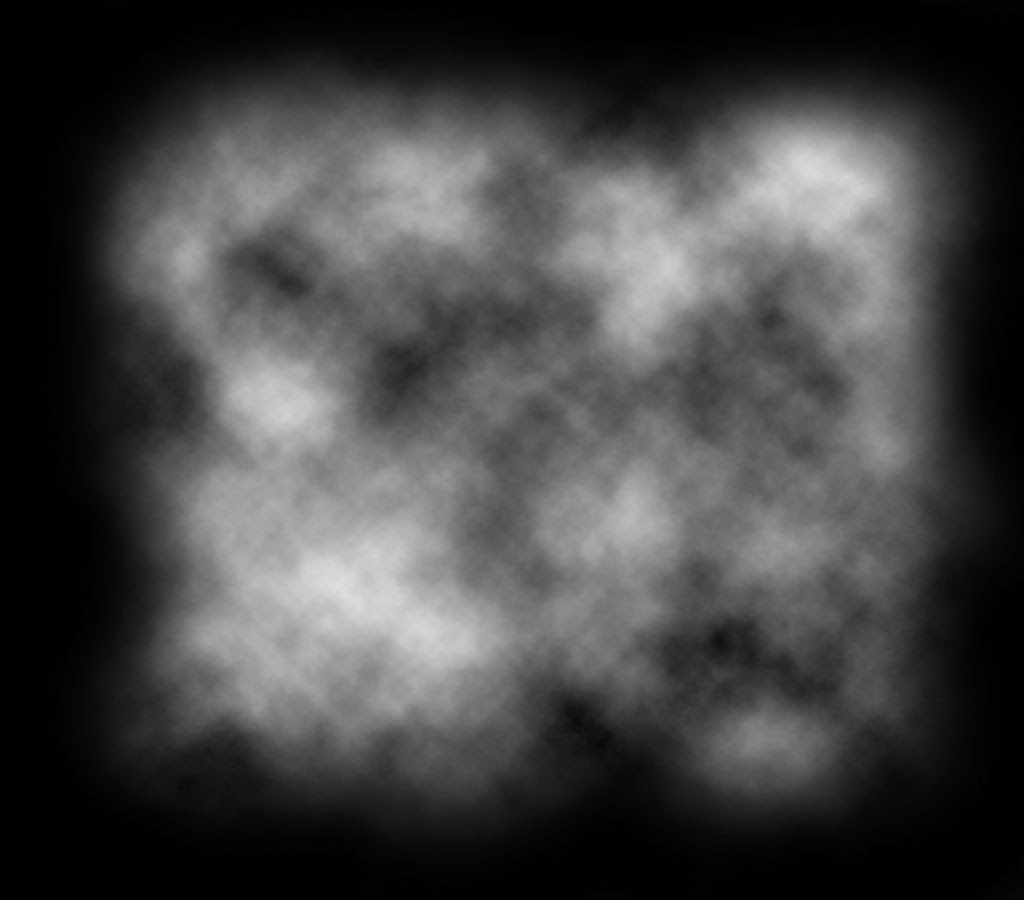
Apply the height map to the mask slot by clicking the button, selecting bitmap and navigating to your height map image.
Apply the blend material to your terrain and render the scene.
The terrain should now have grassy textures at the base and rocky textures higher up. You may notice that the textures are far too big for the terrain, so we need to modify the grass and dirt materials.
Depending on your height map, you may find that you have too much rock and not enough grass (or the other way around). You change the balance of the blend by activating the mixing curve and changing the settings. Try different settings until you are happy with the results.
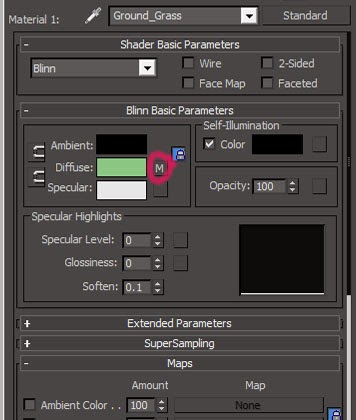
 In the blend material, click on the material 1 map button (Ground_Grass), then click on the diffuse map button for the grass material.
In the blend material, click on the material 1 map button (Ground_Grass), then click on the diffuse map button for the grass material.In the coordinates box, change the tiling settings to 5 x 5 and render the scene.
You will notice that the grass texture is now much smaller. You may also notice a repeating pattern in the grass.
Try changing the tiling settings to get a result you are happy with (remember that the tiling pattern is only really noticeable when viewed from a distance). I settled on 3 x 3, but yours may vary.
Once you are happy with the settings, try the same techniques to modify the dirt texture.